Сканлейт в Photoshop: как увеличивать бабблы в комиксах
Приветствую всех любителей комиксов и прочих читателей журнала «FPS», заглянувших сюда. Разрешите представиться. Меня зовут Черный Ветер. Именно под таким ником я занимаюсь сканлейтом – то есть, любительским переводом комиксов и прочих графических материалов. Сегодня я расскажу вам, как увеличивать в комиксах бабблы (они же пузыри, облака, баллоны), когда в них не влезает текст.
Сразу оговорюсь, большинство опытных сканлейтеров прекрасно знает, как это делается. Статья рассчитана на начинающих. Более того, если вы более-менее хорошо владеете Фотошопом, но никогда не занимались сканлейтом, после прочтения данной статьи у вас может возникнуть ощущение, что я в принципе объясняю элементарную и шибко очевидную вещь. Возможно, так и есть. Но, поверьте, многие начинающие сканлейтеры реально не знают, что вот таким вот, по сути, простым способом можно увеличивать бабблы.
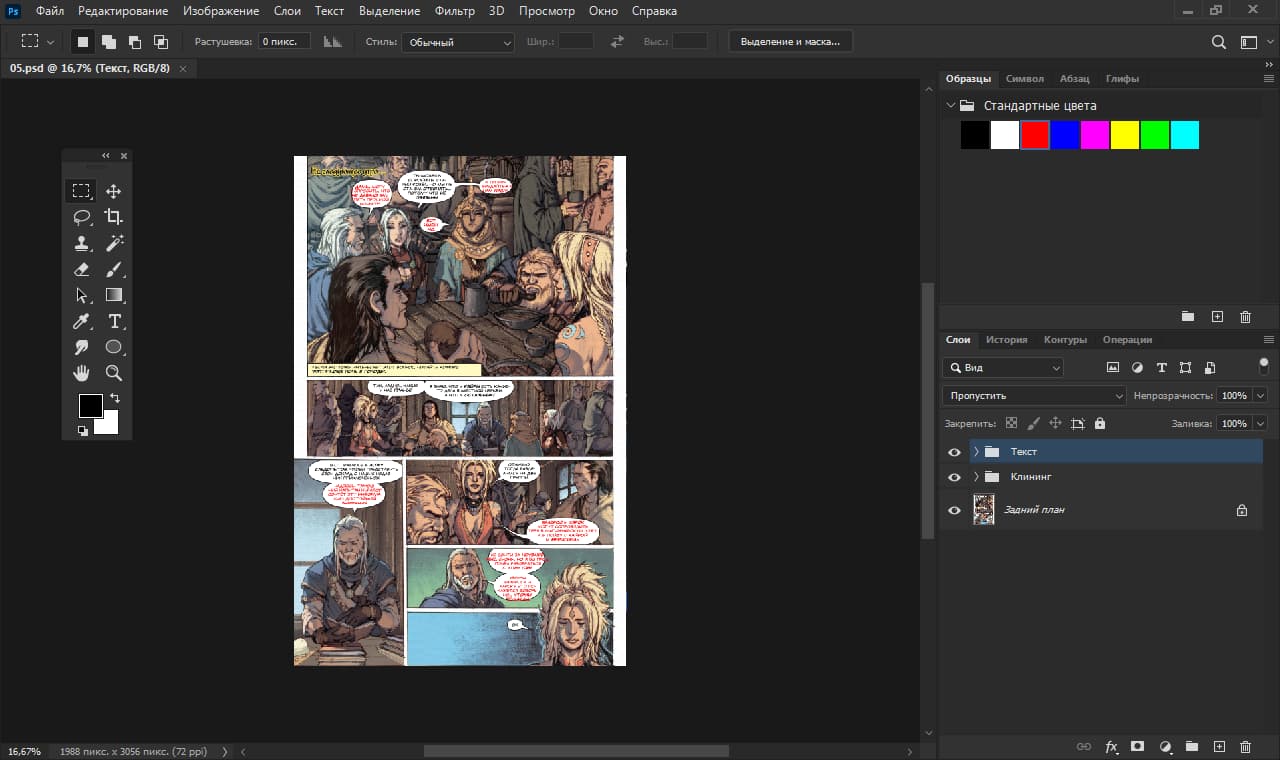
В качестве примера я решил взять такой комикс, как «Pathfinder: Город тайн», а точнее, его первый выпуск. Открываем одну из страниц в Фотошопе.

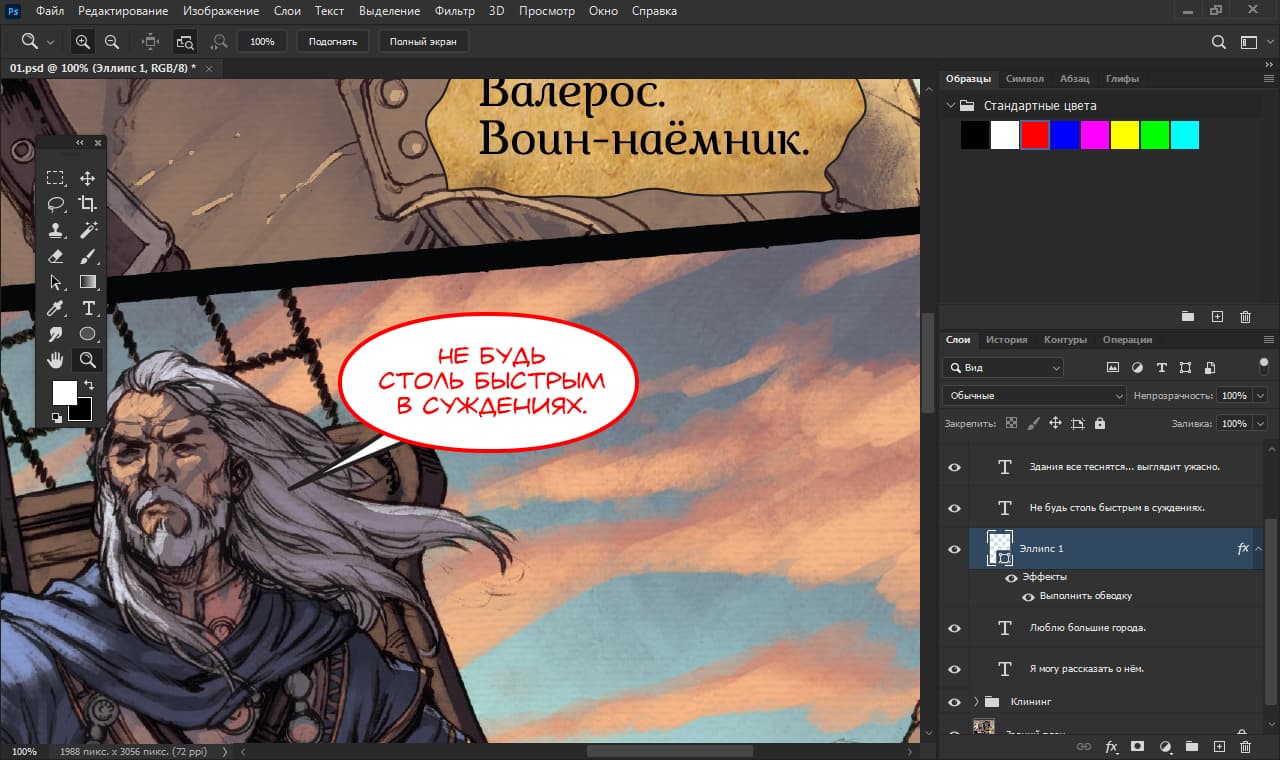
Красными цветом я обычно помечаю текст в тех бабблах, которые мне нужно увеличить, чтобы потом после тайпа (набора текста) быстрей найти нужные места. Возьмем самый первый баббл, принадлежащий волшебнику Эзрену.
Во вкладке «Слои» (клавиша F7), где расположены миниатюры слоев, переходим на слой, который идет ниже слоя с текстом, который не влезает в баббл (чтобы рисовать под ним, а не над ним). Можно еще вырубить текст (который не влезает в баббл) глазиком слева от миниатюры соответствующего слоя, чтобы он не мешал нам. Я пожалуй так и сделаю. После чего с помощью инструмента «Масштаб» (клавиша Z) подбираем масштаб, удобный для рисования.
Берем инструмент «Эллипс» (клавиша U) и меняем основной цвет на белый. Так как у меня основной цвет черный, а фоновый – белый, я просто использую клавишу X для того, чтобы поменять их местами. Теперь рисуем эллипс внутри баббла:

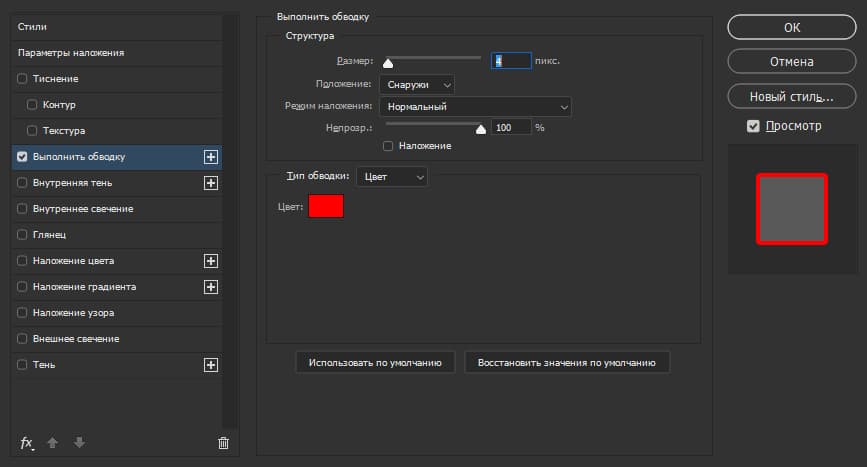
В стилях слоя с эллипсом выбираем пункт «Обводка...» (если через меню: «Слои» → «Стиль слоя» → «Обводка»). В отрывшемся окне ставим размер обводки, равным толщине баббла в комиксе, то есть, 4 пикселя. Как я понял, что именно 4? Ну, это видно на глаз, так сказать. Особенно после долгой практики увеличения бабблов. Тем более, что обычно в комиксах толщина бабблов либо 4, либо 3 пикселя, то есть, вариантов не так уж и много. Так что, если даже ошибетесь, это будет видно, и можно потом поменять толщину, снова зайдя в параметры обводки. Остальные параметры ставим такими: «Положение» – «Снаружи», «Режим наложения» – «Нормальный», «Непрозр.» – 100%, «Цвет» – красный (#ff0000) или любой другой, какой вам больше нравится. То есть все должно выглядеть так:

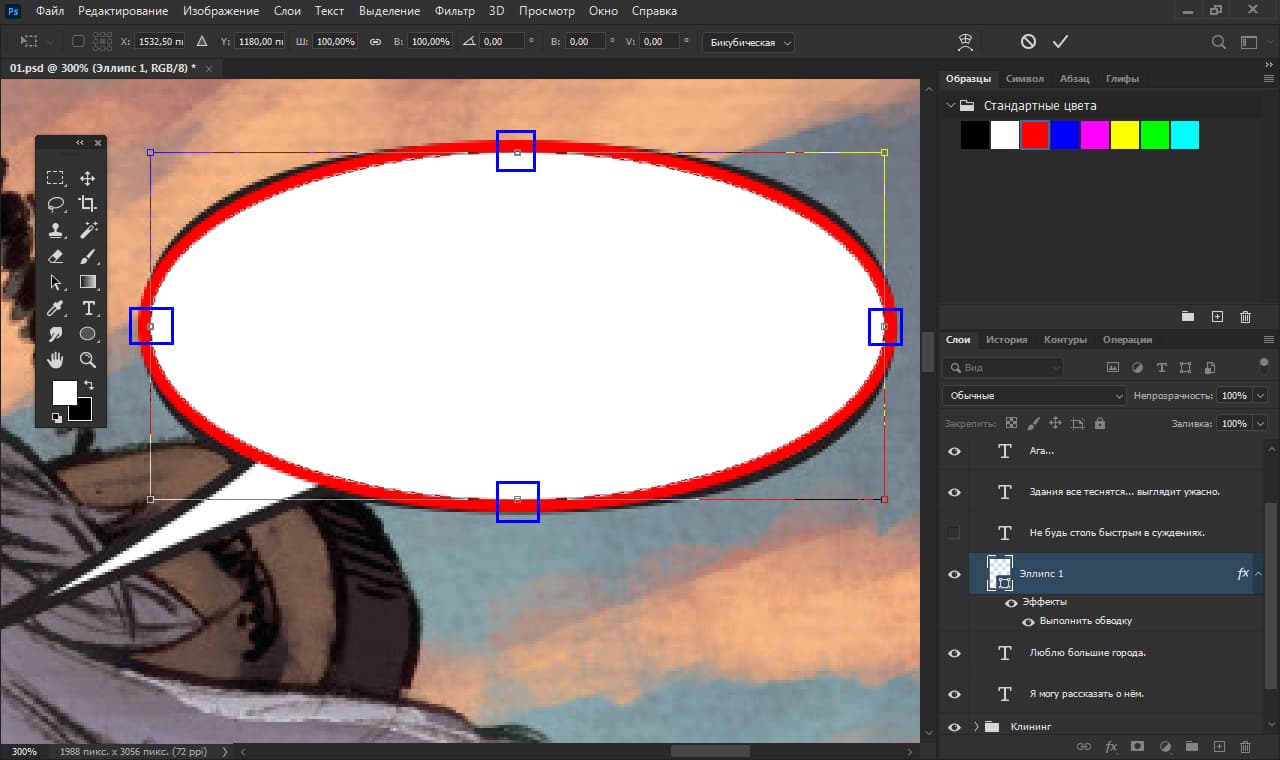
После чего жмем «OK». Идем в меню: «Редактирование» → «Трансформирование контура» → «Масштабирование». С помощью появившейся рамки раздвигаем границы эллипса в стороны до границ баббла. При этом используем только квадратики, которые находятся на каждой из сторон рамки посередине (обвел синим на скриншоте ниже), а угловые трогать не надо. Получаем вот такую штуку:

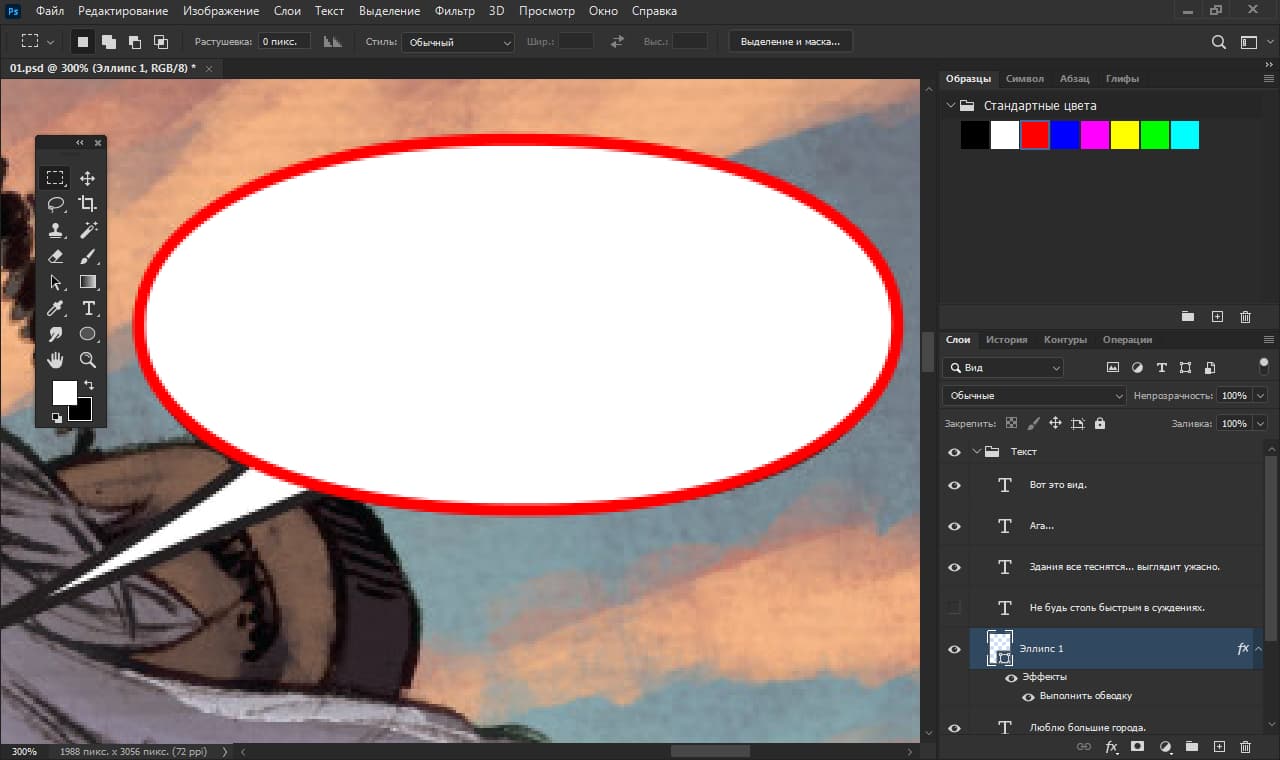
После чего жмем Enter. Затем идем в меню: «Редактирование» → «Трансформирование» → «Деформация». Берем за уголки появившейся прямоугольной рамки (именно за уголки, остальные точки трогать не надо) и двигаем их так, чтобы более-менее приблизить границу эллипса к форме баббла, после чего жмем Enter и получаем как бы копию нашего баббла, только красную:

После чего можно сбрасывать масштаб двойным кликом на соответствующем инструменте в виде лупы и включить обратно показ спрятанного слоя с текстом (через глазик).
Теперь надо собственно увеличить наш будущий новый баббл, роль которого и выполняет эллипс. Снова идем в меню: «Редактирование» → «Трансформирование» → «Масштабирование». Раздвигаем границы эллипса и жмем Enter:

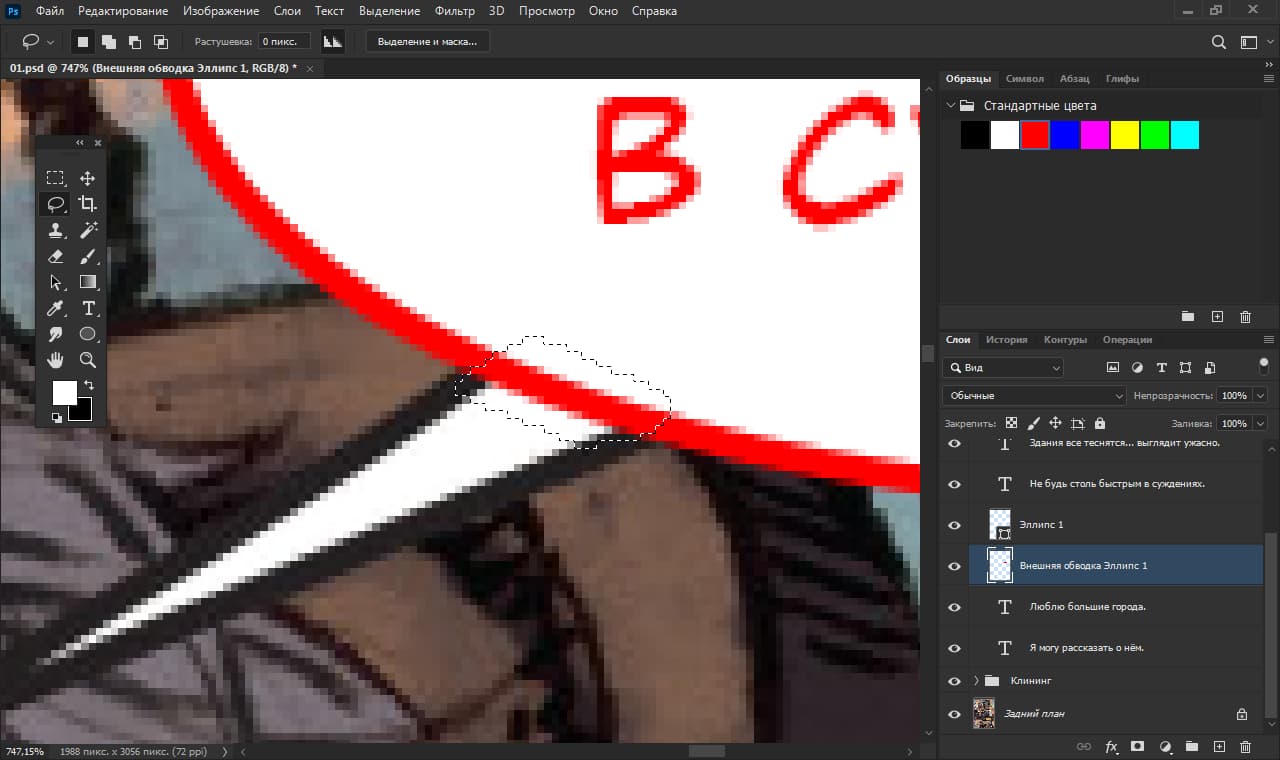
После чего нажимаем на значок эффектов справа у миниаютюры эллипса и выбираем пункт «Образовать слой» (или если через меню Фотошопа: «Слои» → «Стиль слоя» → «Образовать слой»). Появившийся ниже эллипса слой – это и есть обводка, которую мы сейчас открепили от эллипса. Переходим на миниатюру этого слоя (у меня он называется «Внешняя обводка Эллипс 1»), увеличиваем масштаб, берем инструмент «Лассо» (клавиша L) и выделяем то место обводки, из которого выходит хвостик баббла.

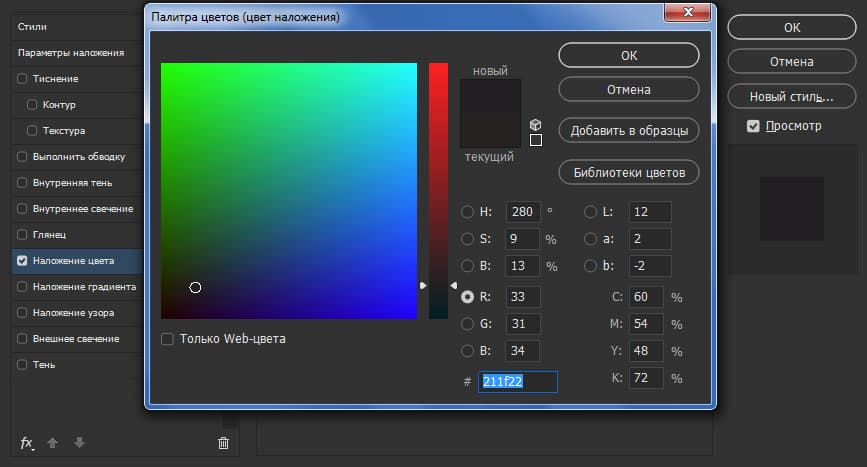
После чего жмем Delete для удаления красной обводки и Ctrl + D для снятия выделения. Берем инструмент «Пипетка» (клавиша «I») и тыкаем ей в хвостик баббла, а точнее, в его обводку, чтобы узнать ее цвет (ведь он такой же, как и у обводки всего баббла). В стилях слоя с обводкой выбираем «Наложение цвета...» (если через меню: «Слои» → «Стиль слоя» → «Наложение цвета...»). Открывается окошко, в котором ставим цвет такой же, как и у обводки баббла, для чего тыкаем в основной цвет на панели инструментов (на скриншоте ниже обвел красным) – то есть тот самый, который мы определили с помощью пипетки:

Режим наложения ставим нормальный, а непрозрачность в 100%. Жмем «OK» и получаем вот что:

Ну вот, мы, собственно, и увеличили баббл. Остается разве что лишь чуток подвинуть текст и заменить его цвет на черный:

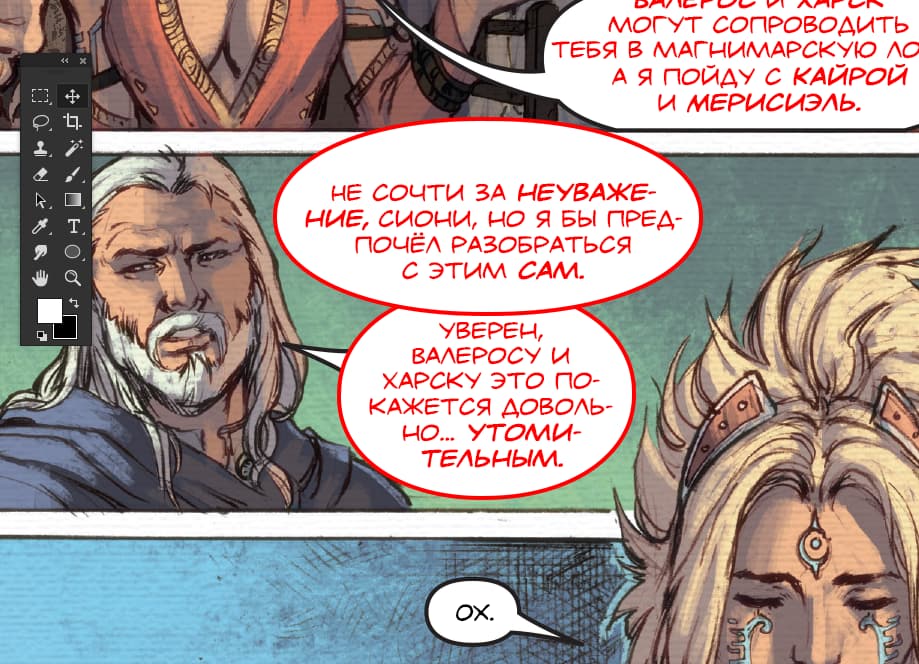
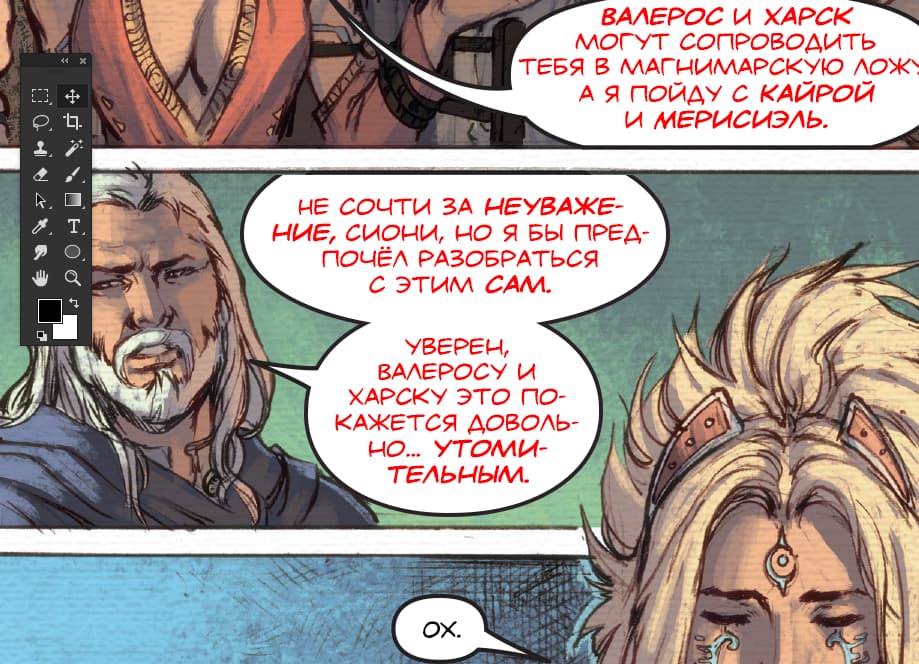
Но это мы работали с одним бабблом. А ведь бывают сдвоенные, строенные и т.д. А еще баббл может врезаться в «стенку» фрейма (кадра). Как поступать в таких случаях? Да почти так же, как и в случае с обычными бабблами. Рассмотрим такой пример (из того же комикса):

Тут нас интересуют два баббла из предпоследнего фрейма (кадра), принадлежащие опять же Эзрену:

Для начала мы по очереди делаем для обоих бабблов все те же операции, что и раньше, но останавливаемся на моменте, когда нам надо открепить обводку у эллипса. Чтобы первый эллипс не мешал второму, мы после работы с ним, разумеется, временно скрываем его, а после работы со вторым вновь возвращаем ему видимость. И конечно же, в случае с верхним бабблом, мы дорисовываем эллипс до полного баббла, а не до обрезанного. В итоге получается следующее:

Тут я уже успел немного подвигать текст. Но можно это было сделать и потом, конечно. Как вы могли заметить, сначала я нарисовал нижний эллипс, а потом верхний. Но можно было и наоборот - порядок тут не играет никакой роли.
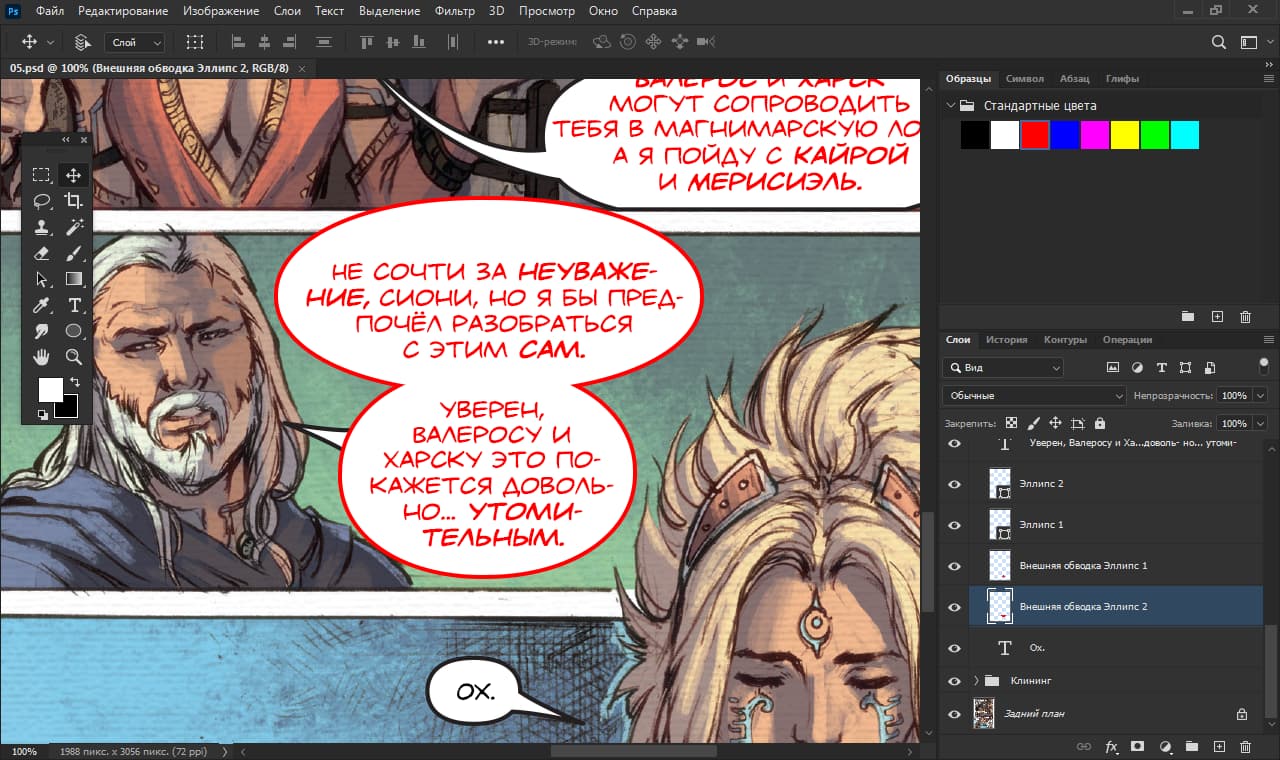
Теперь мы, собственно, открепляем обводку у каждого из эллипсов (так же, как и раньше) и перемещаем слой с верхней обводкой («Внешняя обводка Эллипс 2») так, чтобы она оказалась под слоями обоих эллипсов (и не важно, сверху или снизу она будет по отношению к обводке другого эллипса):

Как видим, это привело к тому, что граница между эллипсами исчезла. Если бабблов у нас больше двух (то есть они строенные, счетверенные и т.д.), то, опять же, надо обводки всех эллипсов расположить (в любом порядке) ниже всех эллипсов. Так как эллипсы расположены выше обводок, они, собственно, и перекрывают те места, где проходят границы между ними.
Как видно из скриншота выше, сейчас мы находимся на слое «Внешняя обводка Эллипс 2». Удерживая Shift, кликаем по слою «Внешняя обводка Эллипс 1». Теперь оба слоя выделены. Выбираем пункт «Объединить слои» в меню «Слои» (или жмем Ctrl + E), объединяя слои обводок в один. Теперь можно убрать обводку рядом с хвостиком и наложить на этот слой нужный цвет – все точно так же, как мы делали и раньше для одного баббла.
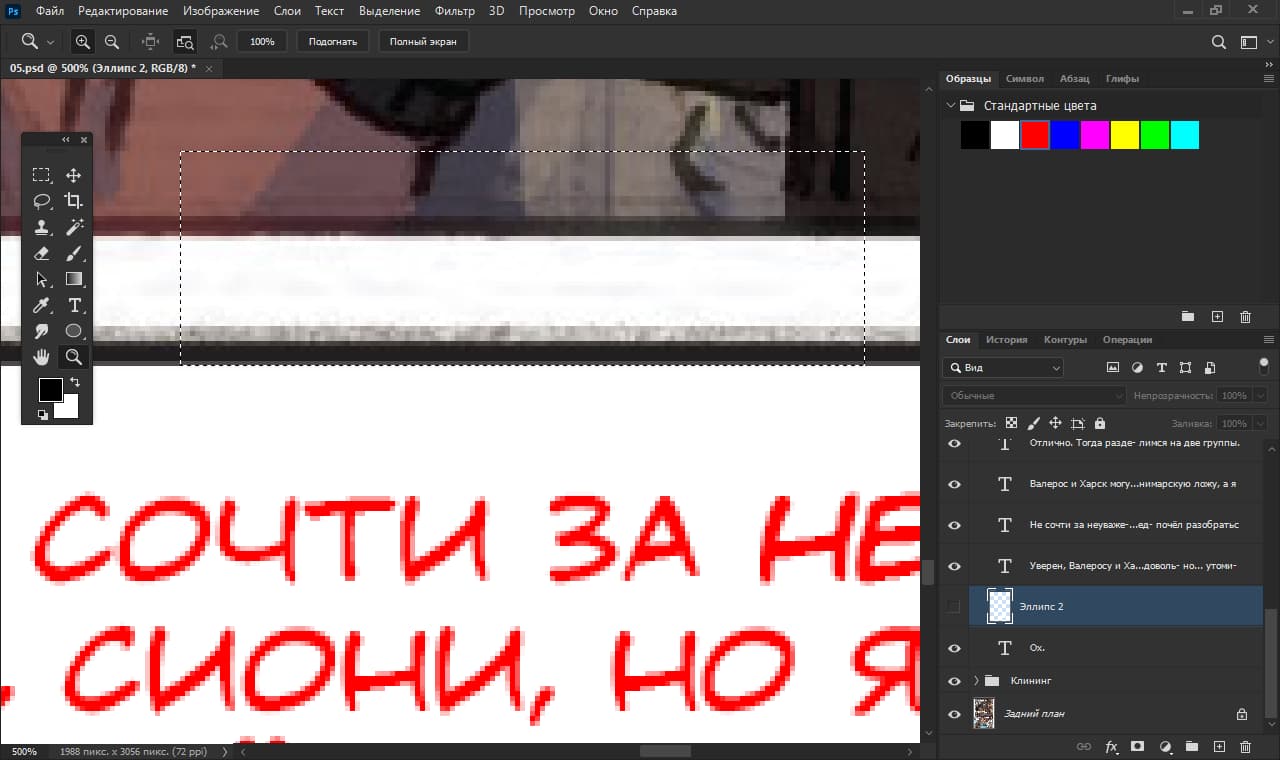
Теперь надо обрезать верхний баббл. Сначала выделяем слой с обводкой и оба слоя с эллипсами и объединяем их в один слой. После чего убираем его видимость. Увеличиваем масштаб и проводим прямоугольное выделение над бабблом приблизительно так:

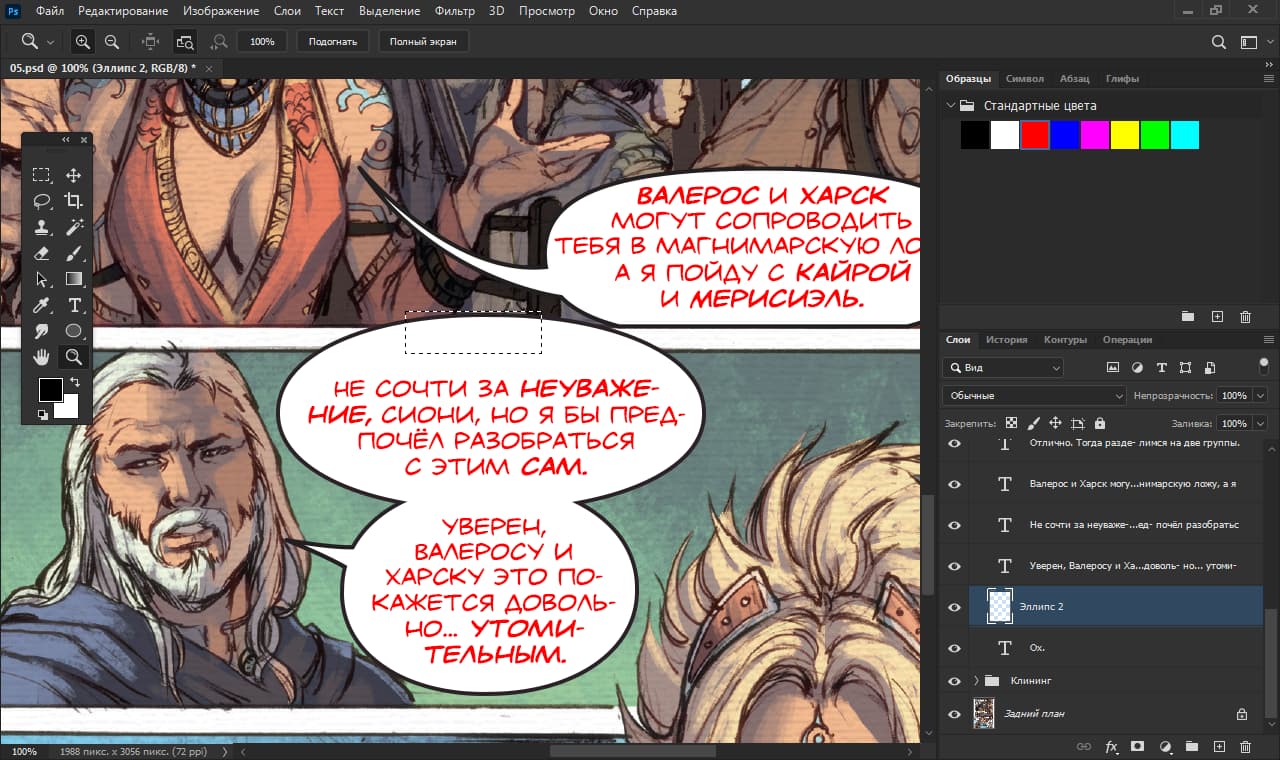
После чего сбрасываем масштаб (двойным кликом по лупе) и включаем видимость слоя, который мы скрыли:

Выбираем пункт «Трансформировать выделенную область» в меню «Выделение» (Shif + Ctrl + T) и раздвигаем границы выделения (влево, вправо и вверх) так, чтобы захватить «лишнюю» часть баббла, и нажимаем Enter:

Теперь нажимаем Delete и Ctrl + D. Плюс я решил вновь немного подвигать текст, так как мне не понравилось, как он стоял. Получилось вот что:

Это все? Нет, не все. Если вы хорошенько присмотритесь, то можете заметить, что у верхнего баббла есть зазоры между верхней стенкой (назовем ее «крышкой») и боковыми. Используем инструмен «Масштаб», чтобы узнать причину этой проблемы:

А причина, как видим, в том, что баббл мы перерисовали, а вот его «крышка» так и осталась такой, какой была. Надо это исправить. Для этого берем и выделяем левую часть «крышки» инструментом «Прямоугольная область» (клавиша M):

Теперь копируем совмещенные данные (Shift + Ctrl + C) и вставляем их новым слоем через пункт «Вставить» в меню «Редактирование» (Ctrl + V). После чего выбираем инструмент «Перемещение» (клавиша V) и двигаем наш слой стрелкой влево на клавиатуре (чтобы двигалось быстрее, можно зажать Shift), пока наша «крыша» (а точнее ее левая часть) не встанет на нужное место. Если вдруг промахнулись, двигаем обратно клавишей вправо, как не трудно догадаться. Аналогичные действия проделываем и с правой частью баббла. Получаем в итоге вот что:

Теперь все? Да, теперь все. Осталось разве что только вернуть тексту его изначальный черный цвет:

Но это нам тут просто повезло. А так бывают ситуации, что уголки у тех мест, где соединяются бабблы, изначально более-менее округлые, а в итоге, после увеличения бабблов, получаются достаточно острыми. Если вы перфекционист, и для вас важен этот нюанс, эту ситацию можно исправить, просто пройдясь по этим местам белой кисточкой. Обычно я выбираю размер 3. И получится как-то так:

Но, повторюсь, в данном случае этого не требовалось, ведь изначально углы были острыми. Я просто объяснил, как можно убрать эту «остроту», если изначально ее не было.
Конечно же, еще бывают ситуации, когда требуется увеличить только один из нескольких сдвоенных, строенных и т. д. бабблов, но думаю, нет смысла их рассматривать, так как и так понятно, что там надо действовать так же, как в случае с одним бабблом – только удалять придется не границу рядом с хвостиком, а либо границы с соседними бабблами, либо границу с соседним бабблом и границу с хвостиком.
И напоследок хотелось бы отметить, что все манипуляции, показанные на скриншотах, были сделаны, разумеется, многие месяцы спустя после реальной работы над этим комиксом специально, чтобы проиллюстрировать данную статью, поэтому, конечно же, могут немного не совпадать с тем, что вы увидите, если решите отыскать перевод данного комикса где-то в сети.



